Read Case Study here
Our IT and Software Services
Find here Software Development Cost
Get A Free Quote now!
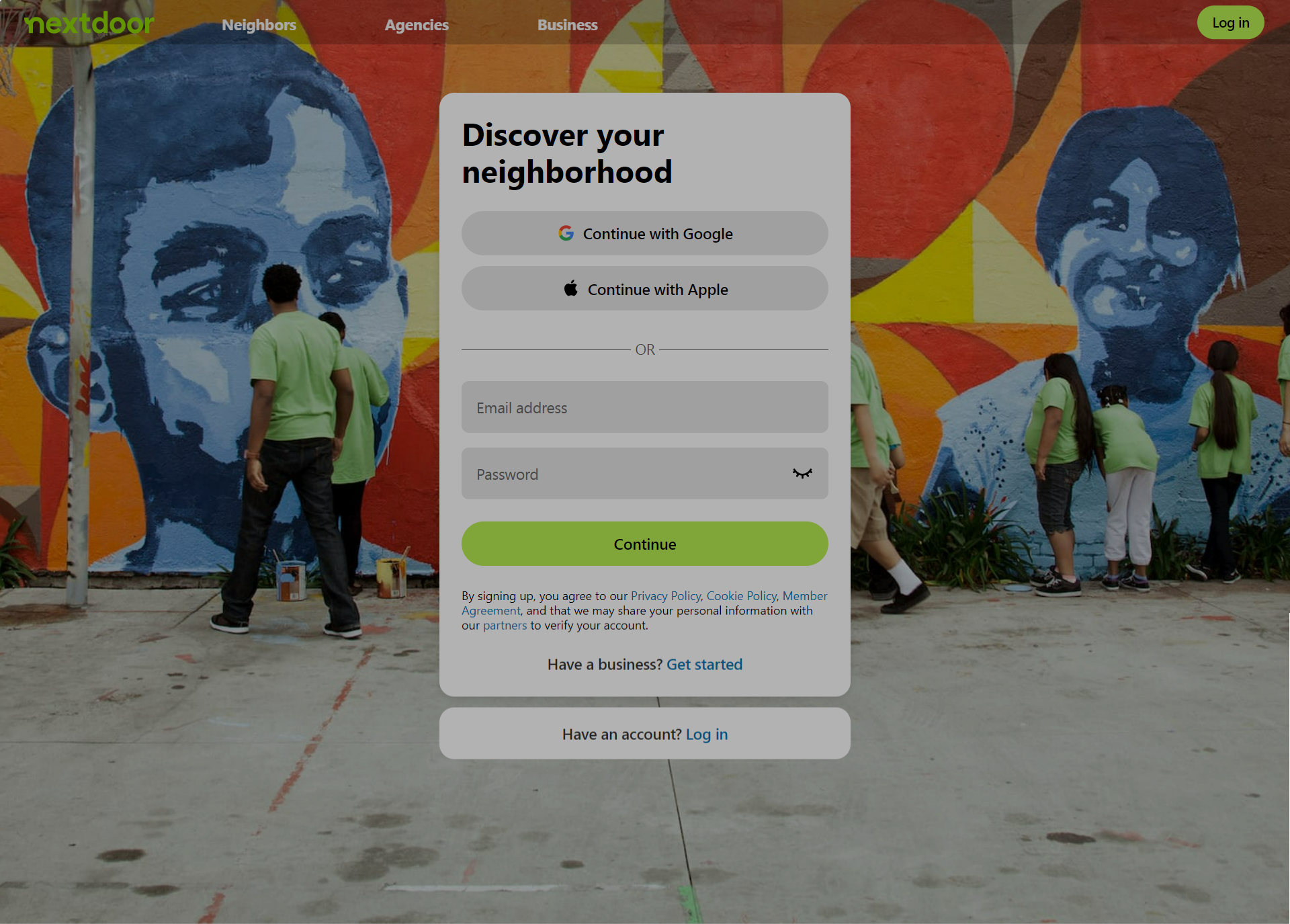
NextDoor
This case study delves into the UI/UX design journey of Nextdoor.com, a leading social networking platform dedicated to connecting neighbours and fostering local communities. Through intuitive design and engaging user experience, our team aimed to create a vibrant online space where neighbours can come together, share information, and build stronger, more connected communities.

Features and Functionality
The UI/UX design team was tasked with the following requirements:Design a user-friendly and visually appealing interface for Nextdoor.com to enhance user engagement and interaction.
-
User-Friendly Interface: Nextdoor.com requires a user-friendly interface that is easy to navigate and visually appealing to encourage users to engage with the platform.
-
Community Engagement Features: The client wants features that facilitate communication and collaboration among neighbours, including forums, classifieds, event listings, and safety updates.
-
Mobile Compatibility: Nextdoor.com needs to be accessible and functional across web and mobile platforms, ensuring a seamless user experience regardless of the device being used.
-
Privacy Controls: The platform should include robust privacy controls to allow users to control their personal information and visibility within the community.
-
Content Moderation: Effective content moderation mechanisms are required to maintain a positive and respectful community environment and prevent misuse or abuse.
-
Localised Features: Nextdoor.com should have features and functionalities that are tailored to the specific needs and interests of users within each neighbourhood, such as local events and businesses.
Challenges
User Privacy: Balancing the need for community engagement with user privacy concerns and
ensuring that personal information is protected.
Content Moderation: Implementing effective content moderation mechanisms to maintain a positive
and respectful community environment and prevent misuse or abuse.
Geographical Variability: Designing features that cater to the unique needs and preferences of
users across different neighbourhoods and geographical regions.
Community Building: Encouraging user participation and engagement to build and sustain active
and vibrant communities on the platform.
Solution
Privacy Controls: Implemented robust privacy controls and settings to give users control over
their personal information and visibility within the community.
Community Guidelines: Established clear and transparent community guidelines and moderation
policies to ensure respectful and constructive interactions among users.
Localised Features: Developed features and functionalities that are tailored to the specific
needs and interests of users within each neighbourhood, such as local events and businesses.
User Onboarding: Implemented user-friendly onboarding processes and tutorials to help new users
get started and familiarise themselves with the platform.

Technologies
-
HTML, CSS, JavaScript
-
Materialize CSS
-
React.js
-
Sketch, Adobe XD